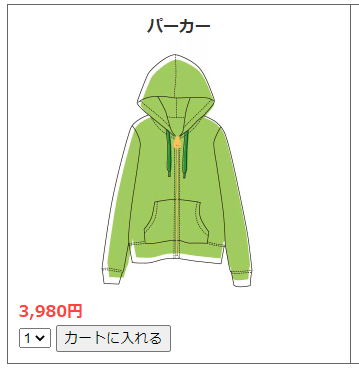
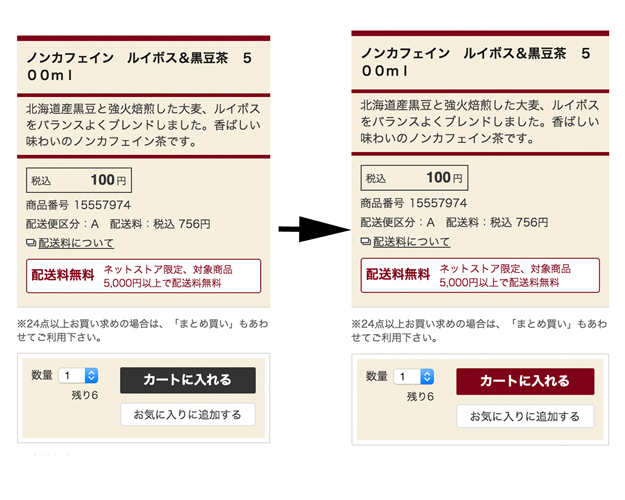
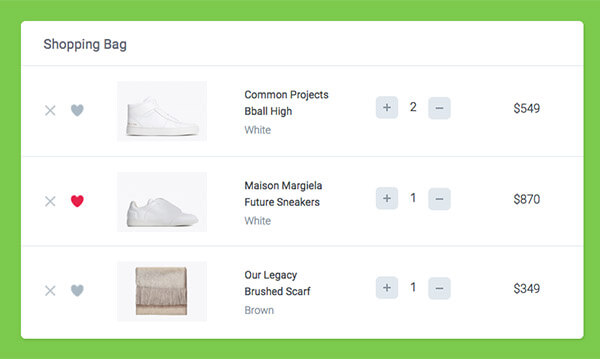
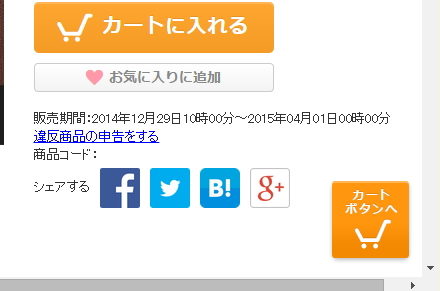
17/9/16 売れる「カートに入れる」ボタンとは よく耳にする「カートに入れる」ボタンの売れる法則は ボタンを大きく 「購入」などの直接的でプレッシャーを与える文字でなく、「カートに入れる」という文字に 赤は確かに目立つが購入率が良いのは緑のボタン などです。 プレゼントワインショップでも、上記は実践していています。 実際にA/Bテストを前頁で/4/21 と言っても、実はショッピングカートの中身はとても単純で、必要な要素は以下の5種類だけです。 ・お気に入り追加ボタンと商品削除ボタン ・商品名と商品説明文 ・商品画像 ・購入個数の調整ボタン ・合計金額 これらをhtmlで作っていきます。 css2/3/18 CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋・東京のWeb制作ならGrowGroup株式会社 コピペ実装! CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と

楽天rms 買い物かごに入れる ボタンのカスタマイズ
カートに入れる ボタン css
カートに入れる ボタン css-1/7/15 楽天カート周りのCSSデザインカゴボタン編|ビリオンプランのスタッフブログ 1/5お買い物カゴを綺麗に! 楽天カート周りのCSSデザインカゴボタン編 楽天のデフォルトデザインも、最近では徐々に改善されてきているようです。 しかしまだまだ8/3/16 買い物カゴへボタンを商品ページに追加する方法 店舗様によってはあるかと思います。 買い物カゴ付近へたどり着きたい人もいますね。 ページ上にもボタンを設置してクリックを促したい! という店舗様の お声がありましたので今回はこの方法をご




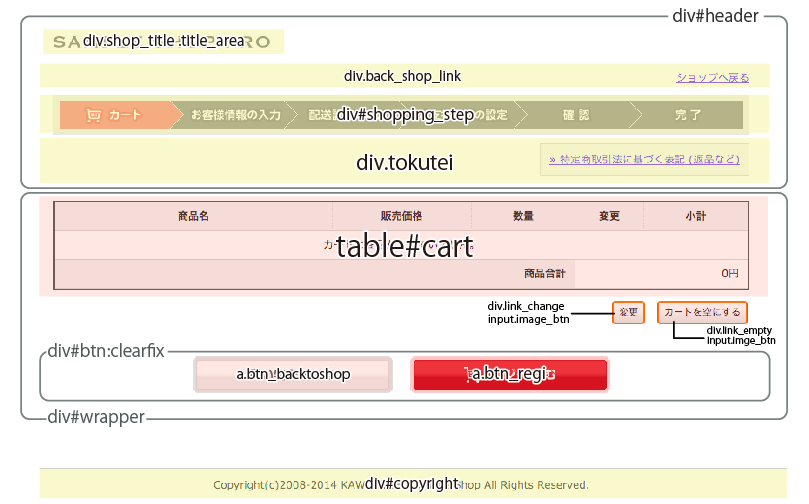
Woocommerceで無料ランディングページ Lp を作る方法 起業 経営お役立ちブログ
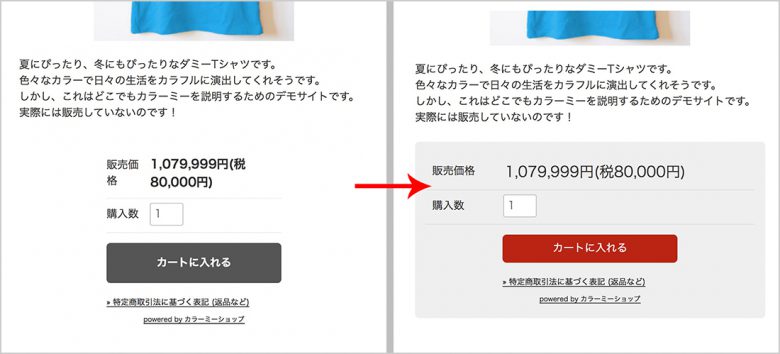
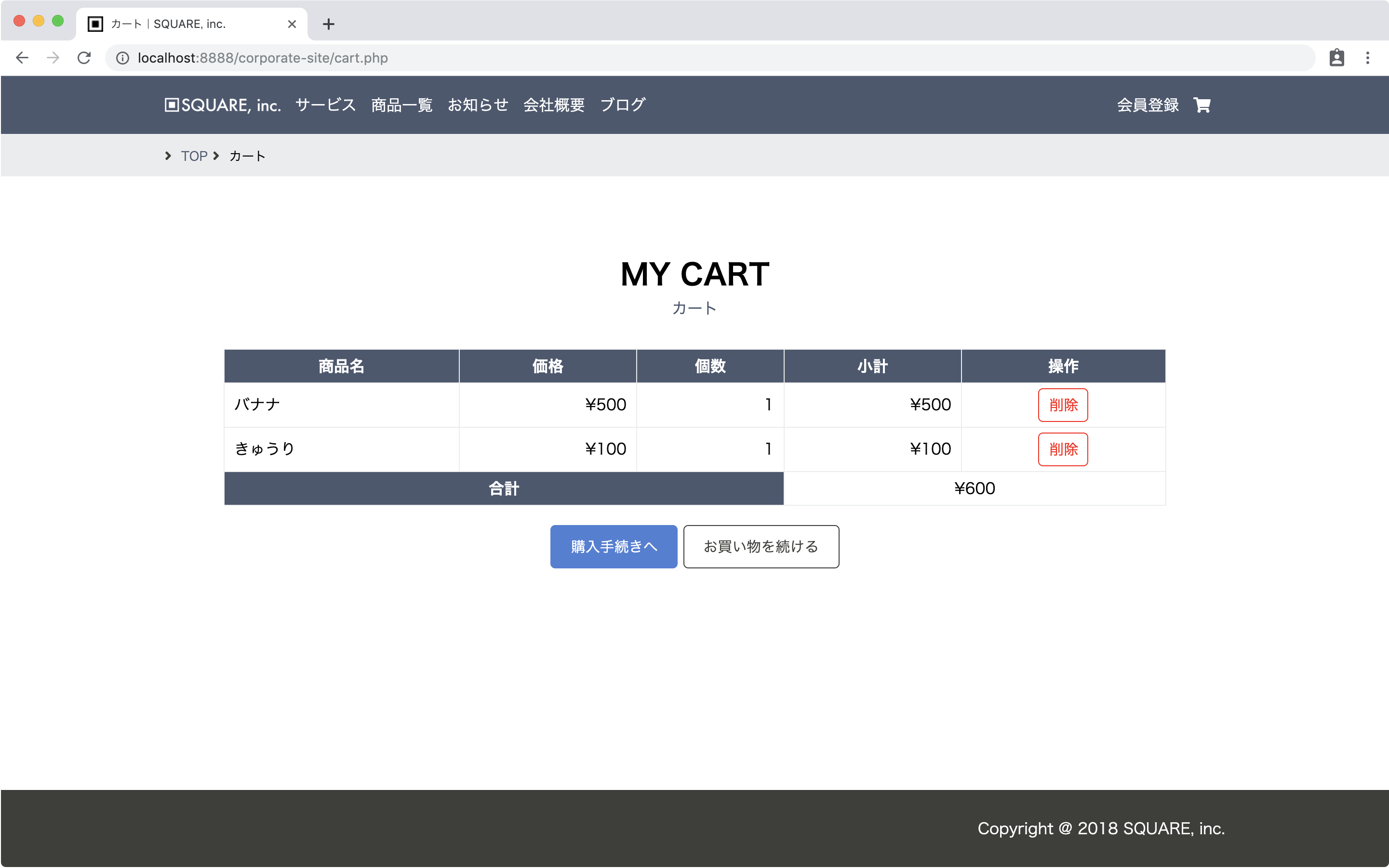
17/6/19 ネットショッピングなどのECサイトでは決済前にカートに入れる機能が不可欠なので、その機能の実装方法についてメモを残します。 作りたいもの カートの中身を確認する画面 商品詳細画面で個数を入力し、カートに入れるボタンを押すとカー 今回はそんな方のために、htmlで作ったページにWoocommerceのカートを設置するためのコードをご紹介します。 今回ご紹介するコードは2種類 ・(シンプルコース)購入数量とカートに入れるボタンのみを設置するコード ・(実用コース)在庫切れ対応カート Welcartプラグインのカスタマイズ!!カートに入れるボタンを商品説明の上に持ってくる方法 WordPressでWelcartプラグインを活用してサイト上でネット販売をなさっている方で、カートに入れるボタンを金額と商品説明の間に表示し
次のCSSをテキストボックスに入力し、 アップデートカスタムCSS"。 woocommerce #content inputbuttonalt:ホバー、woocommerce #respond入力#のsubmitalt:ホバー、woocommerce abuttonalt:ホバー、woocommerce buttonbuttonalt:ホバー、woocommerce inputbutton。 ALT:、woocommerceページの#contentのinputbuttonaltを置く:ホバー、woocommerce貼り付けたjsの下に、例えば下記のようにcssを割り当てることで、カートに入れるボタンのデザインを自由に変更することができます。 cartjs_box divcartjs_cart_in input {width 280px !important;ECサイトのカートボタン。 結構悩みますよね。 既にブランディングが完成しているストアと比較したり真似してもあまり意味がありません。 あのストアはカートボタン目立ってないからうちもこれで大丈夫。 と考えると大きな失敗のもと。 大手は大手の、中小規模には中小規模のカートボタン
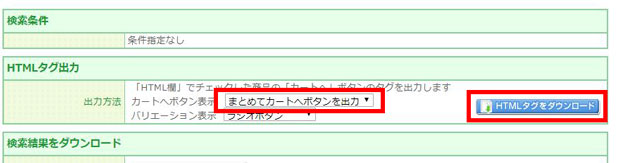
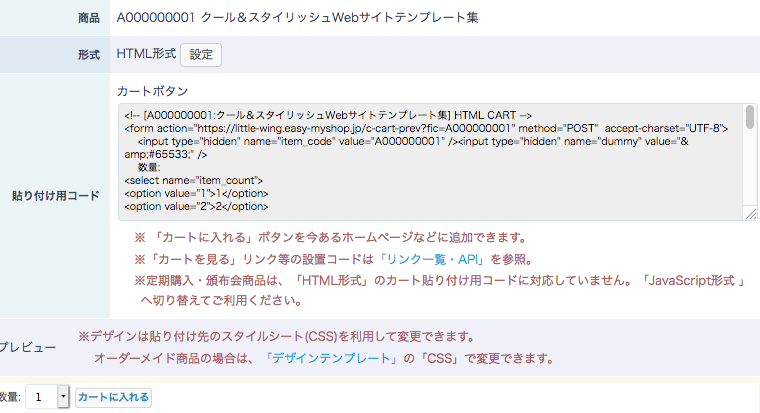
27/7/21 カートボタン カートボタンについて説明します。 カートボタンとは 登録商品の「カートに入れる」ボタンhtmlソースを出力して、フリーページに張り付けて使用出来る機能です。5/8/15 また、カートボタンを画像に変更したいだけでしたら、CSSのみで対応してみてはいかがでしょうか。 Googleなどの検索エンジンにて「input CSS 画像」などで検索すると参考コードが色々でてくるかと思います。複数の商品をまとめてカートに入れる方法です。 他のカートボタン設置方法と違い、特殊記号の後に「」(ハイフン)を付け、続けて「a、b、c・・・」など任意の文字列を付与します。 例) itma cnta var1a itmb cntb var1b




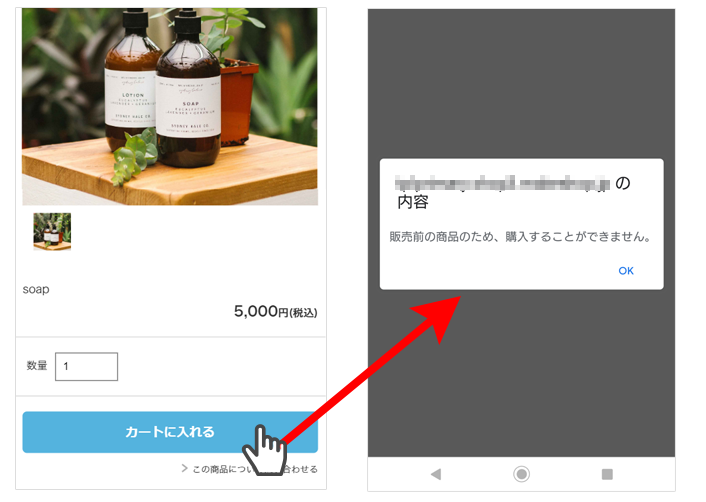
販売予告機能 を設定した商品をスマホでも カートに入れる ボタンを 販売期間中 にのみ表示する方法 Makeshopサポート




Htmlページにwoocommerceカートボタンを設置するコード とりいただし Note
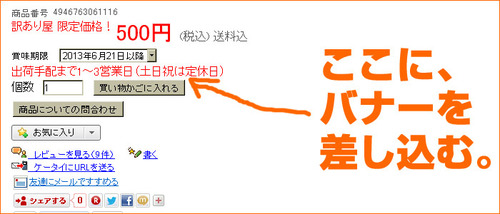
楽天ページ「買い物かごに入れる」ボタンの真上にバナーを差し込む方法 13 6/21 カテゴリー 楽天Tips 楽天ページ編集 コメントを書く こちらの記事は、16年3月から内容を修正の上「繁盛レシピ」に再掲載しました! こちらからご確認できます。9/2/17 cssでボタンをページ下部に固定します。 toCartButton { /*ページ下部に固定*/ position fixed;購入ボタンの制御は、下記で行います。 タグ 説明 {blockPurchaseForm} カートに入れるform。 内部に {PurchaseButton} が必要です。 {PurchaseButton} カートに入れるボタンを表示します。 ボタンのテキストや動作が、商品のステータスによって自動的に変わります。



1 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン カゴボタン編 ビリオンプランのスタッフブログ




Css Htmlで作るweb用ボタンデザイン110選
各商品ページに行くと、右側にあるボタンです。 黄色と黒の「カートに入れる」というボタンが目を惹きます。 Amazonは他の、ECモールサイトと比べると、サイトのデザインがシンプルです。 ボタンも、シックでシンプルなものになっていますね。Padding 11px 0 9px;9/3/21 Shopifyでテーマ備え付けの「カートに入れる」ボタンとは別に同様機能を持ったボタンを設置する方法の検討と一部サンプルです。実現したいこと 任意のページに「ADD TO CART」ボタンを




Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




スマホ ベーシック カートに入れるボタンのデザインを変更したい Makeshopサポート
11/9/ iDATEN (韋駄天)| FAQ詳細ページ カートに商品が入らない。 (「カートに入れる」ボタンが反応しない) A IEを使用されている場合は、インターネットオプションでセキュリティの設定を既定のレベル(中高)以上にしているとカートに商品が入らないので} とすると青くなります。 shikisen1st replied 3年 agoカートに入れるボタンの色など、ピンポイントでデザインを変更したい場合は「HTML編集App」を利用いただけます。 https//appsthebasein/detail/51 HTMLのヘッダー部分に新しいCSSを記述すると反映されます。 例えば #item_page_wrap #purchase_form #buy_button input { backgroundcolor blue;




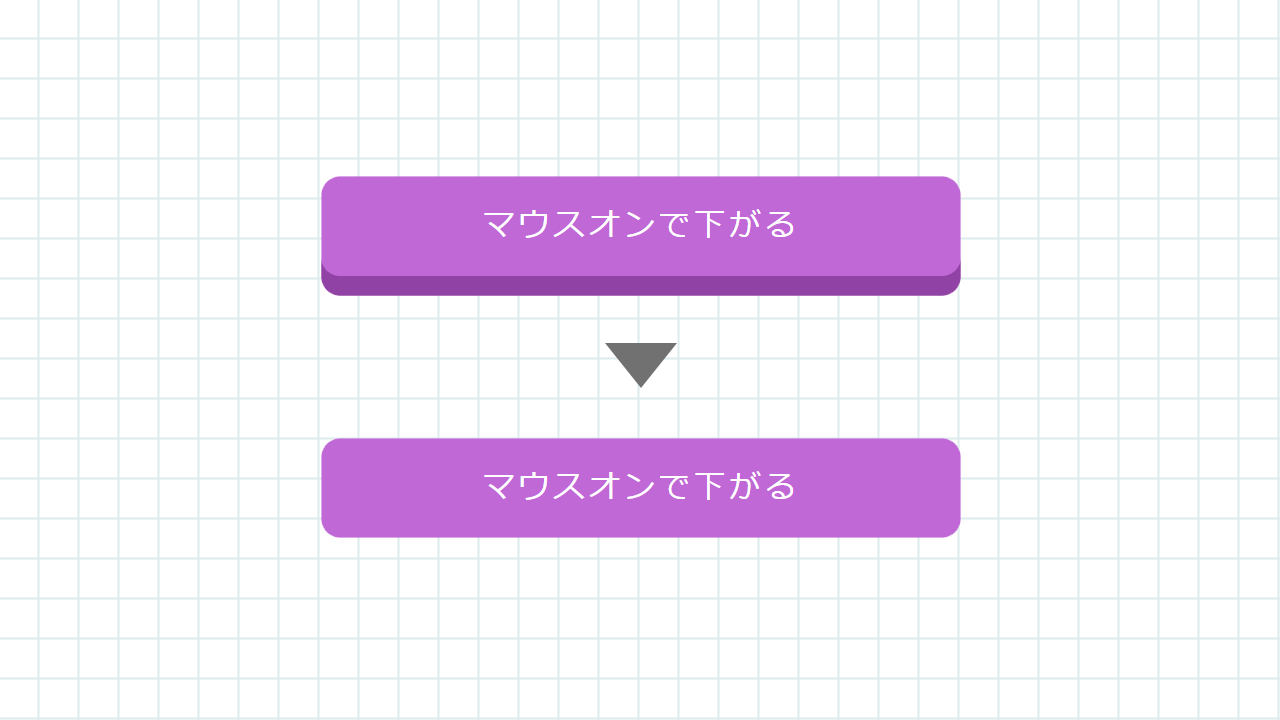
マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea




商品詳細ページで商品情報とカートに入れるボタンを設置する Soy Shopを使ってみよう
ecサイトでカートに商品を入れた場合に、 カートページへ遷移させずに、 カートに入れたことをアニメーションで知らせるという方法を使ったサイトを見かける機会があると思います。 決済が単品であることがほとんどの場合はカートペ18/7/14 カートページのCSSのカスタマイズは、使用中のテーマに usces_cartcss というスタイルシートを作って設置します。 すると、ブラウザ上でテーマ内の usces_cartcss が、プラグイン内の同じファイルよりも後に読み込まれるようになるため、スタイルが上書きされる仕組みで適用されま17/7/19 ECCUBE4カートへ入れるボタンの文言をCSSで変更する方法です。 管理画面のCSS管理に以下のコードを追加して下さい。 /* カスタマイズ用CSS */ buttonecblockBtnaction { 続きを読む "ECCUBE4カートへ入れるボタンの文言を管理画面のCSS管理で変更する方法"




スマホ版サイトのカートに入れるボタンをデザイン変更したい




スクロールで自動でついてくるカートボタン オプション商品対応版 商品詳細 カラーミーショップ 制作代行 Sbdスタイル
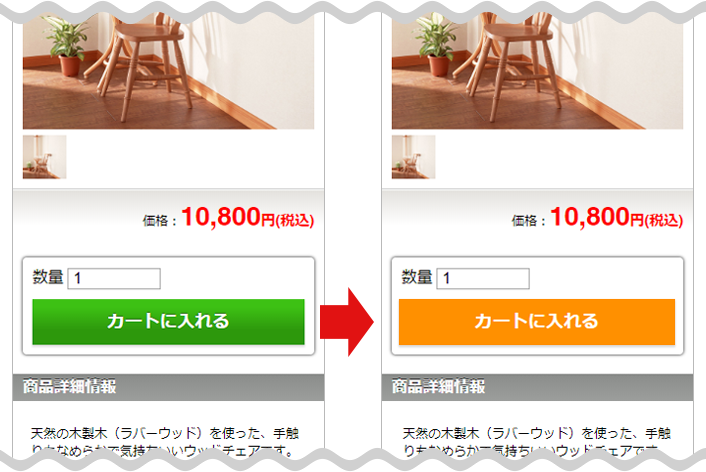
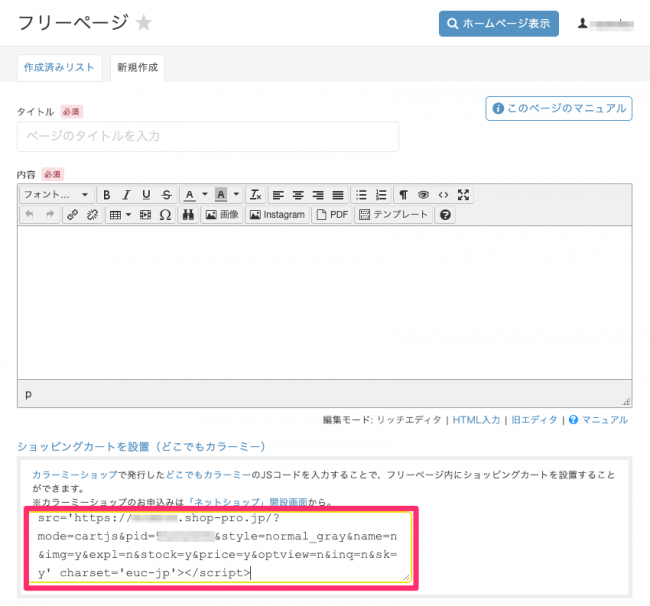
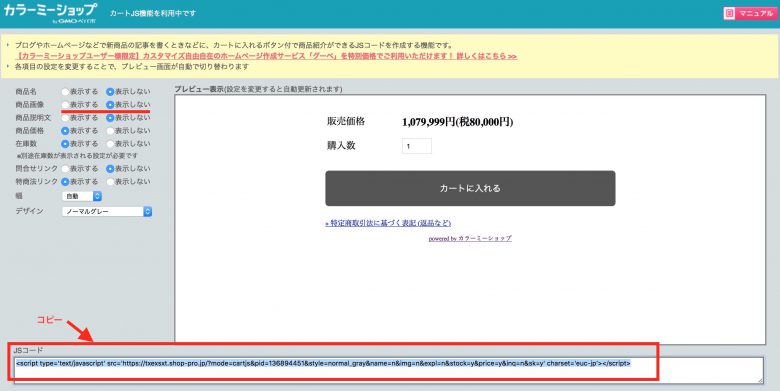
21/4/19 押したくなるボタンデザイン100(Web用) CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用くださいませ。26/5/16 「カートを見る」ボタンの画像をカスタマイズする方法! その1 ボタンのサイズを変更しないで画像を変える編 この元の画像を参考に別のボタンへ差し替えてみましょう。 ↓↓このように同じサイズ「幅126px × 高さ26px」の画像を用意します。 (1)CSSを追加!手順4 ブログにコピーした"JSコード"をペースト ブログの管理画面に戻り、手順3でコピーした"JSコード"を記事内のカートを設置したい場所にペーストします。 ここで気をつけなければいけないのが、記入の方式を"ビジュアル"ではなくHTMLが反映される"テキスト"にしておかないといけないということです。 スクリプトタグ使用を禁止しているような




こっそり伝授 カートのデザインを変える方法 Htmlカスタマイズ お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス




お店ページのテーマを変更する




Woocommerceで無料ランディングページ Lp を作る方法 起業 経営お役立ちブログ




Htmlページにwoocommerceカートボタンを設置するコード とりいただし Note




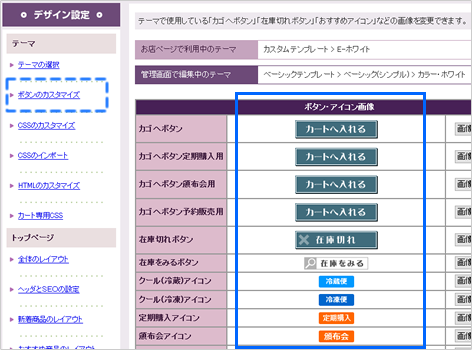
ボタン アイコンのデザインを変更する イージーマイショップ オープンガイド




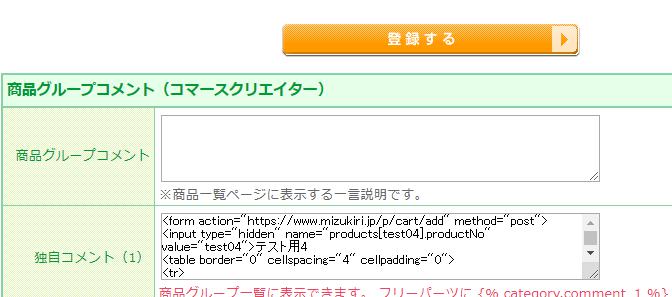
コマースクリエイターの構築テクニック例 Htmlカートボタン応用編 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




機能一覧 おちゃのこネット




Yahooショッピングのカートを外部化する方法 ネットショップ語り



1




実際に書いてみよう Cssでボタンを作る方法 Techacademyマガジン




Woocommerceの カートに追加 ボタンをカスタマイズする方法



商品登録ドットコム Com




ブログやホームページにカートボタンを設置する カラーミー編 ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




メガデル 購入者ガイド




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




Cssのみでボタンにアニメーションを加える方法 応用編 Ec Cuber



商品登録ドットコム Com




買い物カゴへボタンを商品ページに追加する方法 Ogaria 繁盛レシピ Ogaria 繁盛レシピ



1




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




こっそり伝授 カートのデザインを変える方法 Htmlカスタマイズ お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




Cssのみでボタンにアニメーションを加える方法 応用編 Ec Cuber




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



商品検索結果ページを編集したい Aishiprオンラインマニュアル




新品 教科書では教えてくれないhtml 往復送料無料 Css 著 狩野祐東




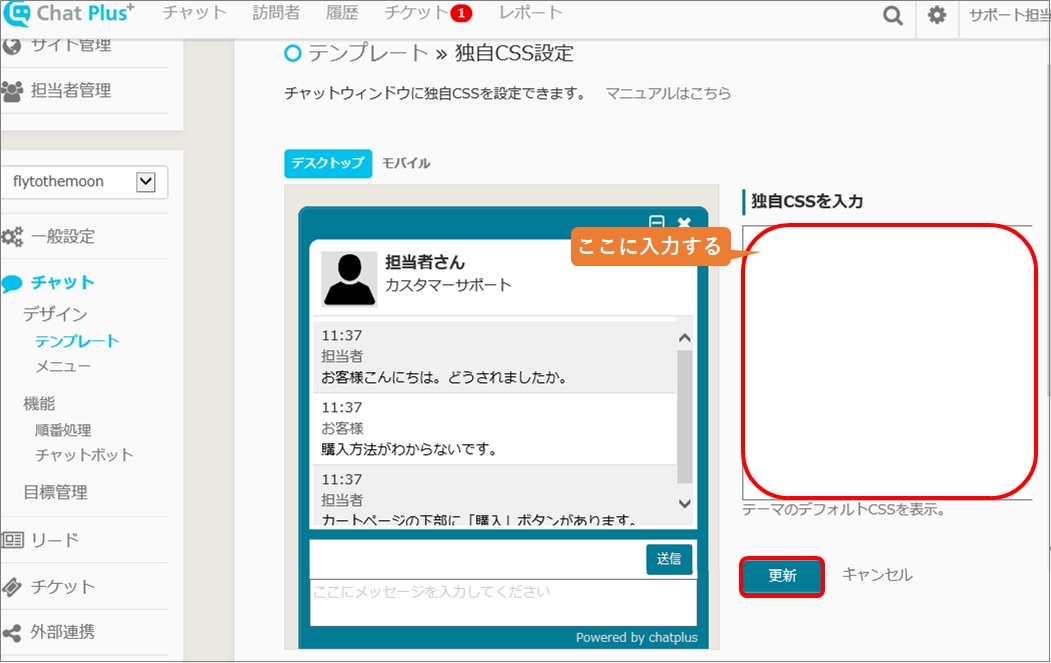
Setting Up Animations To Eye Catcher With Original Css




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




最初にやっておきたい ショップサーブ スマホサイトcss基本カスタマイズ6ヶ所 起業 経営お役立ちブログ




スマートフォンデザイン設定 ボタン設定 Saas型ecサイト構築プラットフォームはfutureshop




Welcart 商品一覧に カートに入れる ボタンを表示させる Secura Vita




Shopify 今すぐ購入 Powered By を消す方法 起業 経営お役立ちブログ



購買意欲を高める 大手ecモールサイトの購入ボタンを比べてみた Craブログ Web It 教育 福祉業界の情報を スタッフ インターン生が配信中



2 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン 問い合わせボタン編 ビリオンプランのスタッフブログ




Cssのみでボタンにアニメーションを加える方法 Ec Cuber




楽天 買い物かごに入れる ボタンの真上にバナーを差し込む方法 Ogaria 繁盛レシピ



カートに入れるボタンを設置したい 機能パーツ 商品ブロック Aishiprオンラインマニュアル



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




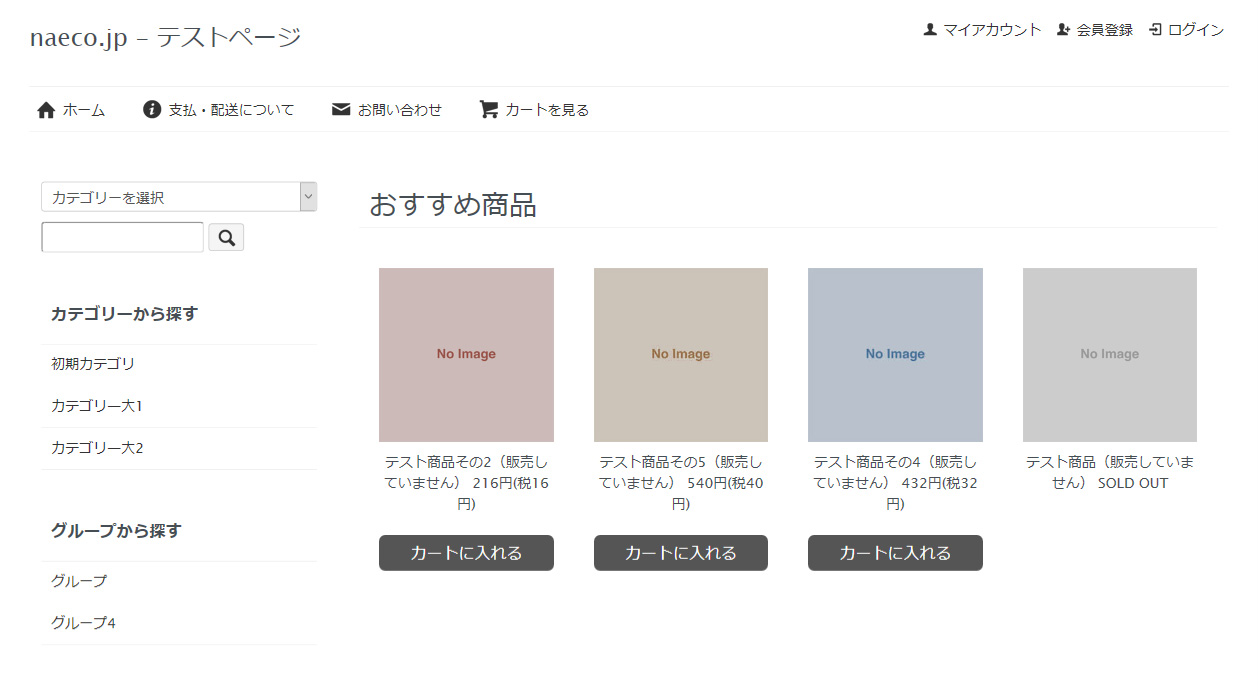
商品一覧にカートボタンを付ける Naeco Jp



カートに入れる パーツを配置する Bindupサポートサイト




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




舗 Css設計完全ガイド 詳細解説 実践的モジュール集 1000円以上送料無料 半田惇志




Cssのみでボタンにアニメーションを加える方法 Ec Cuber




Cssで作る 押したくなるボタンデザイン100 Web用




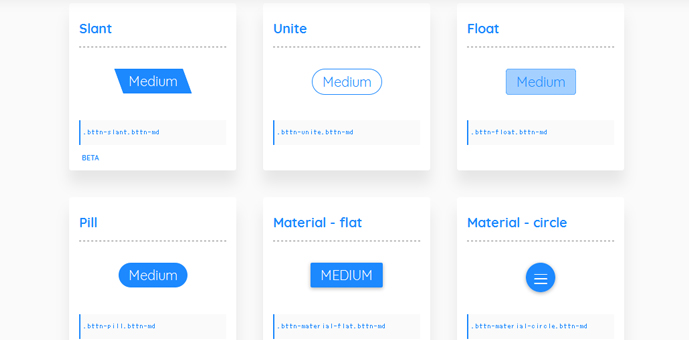
簡単かつ軽い アニメーション付きcssボタンが作れる Bttn Css Webデザイン Webデザイナースクール




Cssで作る 押したくなるボタンデザイン100 Web用



オンラインストアでの注文方法が知りたい




Cssでつくるボタンデザイン うさぎてっく Booth




カートに入れる 買い物かごボタンの重要性 Llc Jiriki Inc リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト



3 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン ブックマークボタン編 ビリオンプランのスタッフブログ



Html




分かりやすい Cssとjavascriptを使ったショッピングカートの作り方 Seleqt セレキュト Seleqt セレキュト




コマースクリエイターの構築テクニック例 Htmlカートボタン応用編 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




ワードプレスの投稿記事にイージーマイショップのショッピングカートを付けちゃおう プログラミング備忘録




Cssで作る 押したくなるボタンデザイン100 Web用




商品一覧にカートボタンを付ける Naeco Jp




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




ブラウザの右下に カートへ戻る のリンクボタンを常時表示させる方法 起業 経営お役立ちブログ




Cart Cssのみで カート アイコンを描いてみた Moru Css アイコン Icon




Ecサイト向け デザイン様々な買い物カゴ カートに入れるボタン ビジネスのit化なら合同会社ジリキ




スマートフォンecサイトデザインの基本 スマートフォンcss活用基礎 14 Mobile First Marketing Labo




ボタン アイコンのデザインを変更する イージーマイショップ オープンガイド




ボタン アイコンのデザインを変更する イージーマイショップ オープンガイド




7 2 ショッピングカートを作成する Bluecode




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Woocommerceの カートに追加 ボタンをカスタマイズする方法




どこでもカラーミーを利用する ホームページ作成 グーペ マニュアル




ショッピングカートボタンを貼り付ける イージーマイショップ オープンガイド




ブログやホームページにカートボタンを設置する カラーミー編 ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




販売予告機能 を設定した商品をスマホでも カートに入れる ボタンを 販売期間中 にのみ表示する方法 Makeshopサポート




Welcart Basic カートボタンの仕組みとは ホームnw研究所ホームnw研究所




Contact Form 7 送信ボタンをamazon風ボタンにカスタマイズしてみる Web Pre




7 2 ショッピングカートを作成する Bluecode




コマースクリエイターの構築テクニック例 Htmlカートボタン応用編 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター




楽天rms 買い物かごに入れる ボタンのカスタマイズ




Css カートページ Bカートユーザーガイド



カートに入れるボタンを設置したい 検索結果一覧 Aishiprオンラインマニュアル




ブログや自社サイトにショッピングカートを埋め込む ミフネweb




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Html Css初心者の模写 ヒーロー画像の上に文字を重ねて表示する方法を解説 Norton



カートに入れる パーツを配置する Bindupサポートサイト




Jquery 放物線を使ったカートインアニメーション スターフィールド株式会社



商品検索結果ページを編集したい Aishiprオンラインマニュアル




Cssのみでボタンにアニメーションを加える方法 Ec Cuber




コマースクリエイターhtml Css調整 カートに入れた商品数をヘッダー部分カートボタンに表示させる方法を紹介 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




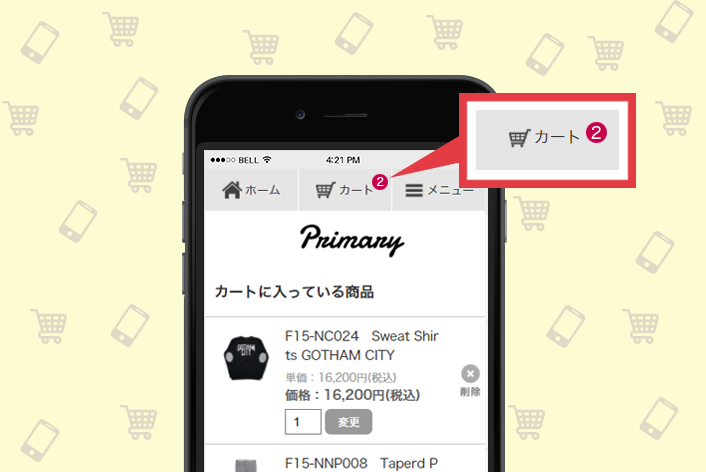
有名ショップでよく見る カートに入ってる商品数 をスマホで表示してみよう Makeshopサポート




Cssボタンのコレクション8選 ユーザに行動を促す デザインの参考に Seleqt セレキュト Seleqt セレキュト




Yahooショッピングのカートを外部化する方法 ネットショップ語り



1 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン カゴボタン編 ビリオンプランのスタッフブログ



1




Setting Up Animations To Eye Catcher With Original Css



0 件のコメント:
コメントを投稿